Synthetic Apiary II
2020-2021
Cambridge, MA and Santa Barbara, CA




Realized as part of research project conducted in the Mediated Matter Group at MIT Media Lab ︎
Synthetic Apiary II challenges traditional beekeeping methods and the existing practices in order to foster a more productive interaction between the human and nonhuman. To enable this interaction, we developed a protocol that combines beekeeping strategies with the temporal aspect that is required for co-designing with the Apis mellifera honey bee, since it is not possible to have the expected outcome if the nonhuman component operates on a different timeline than the human one.
Related publication in Nature Communications Biology ︎
Computational Methods for the Characterization of Apis mellifera Comb Architecture ︎︎︎
Featured Article
Dezeen ︎
Research Team ︎
João Costa, Christoph Bader ︎, Rachel Smith ︎︎︎, Nic Lee ︎︎︎, Nick Wiggle ︎︎︎ and Neri Oxman ︎
︎
Synthetic Apiary II challenges traditional beekeeping methods and the existing practices in order to foster a more productive interaction between the human and nonhuman. To enable this interaction, we developed a protocol that combines beekeeping strategies with the temporal aspect that is required for co-designing with the Apis mellifera honey bee, since it is not possible to have the expected outcome if the nonhuman component operates on a different timeline than the human one.
Related publication in Nature Communications Biology ︎
Computational Methods for the Characterization of Apis mellifera Comb Architecture ︎︎︎
Featured Article
Dezeen ︎
Research Team ︎
João Costa, Christoph Bader ︎, Rachel Smith ︎︎︎, Nic Lee ︎︎︎, Nick Wiggle ︎︎︎ and Neri Oxman ︎
︎
We designed a grid of experiments that encompass different stimuli such as geometry, material properties, added pheromones and others, and created a set of 3D prints that at times replace the frame-structure of a regular hive. These objects are meant to be placed in a Langstroth hive and provide extra space for the bees to expand their colony. They offer different features that at times function as a suggested scaffold for comb construction or as a malleable substrate for the bees to manipulate.
We have found that, in these cases, the object is not an absolute experiment. Whether it promotes comb construction depends on a number of factors such as time of year, presence of a queen, colony population, structural stability, availability of resources and many others. Therefore, the apparatus is only a piece of this much more complex system.
︎

︎︎︎︎︎︎

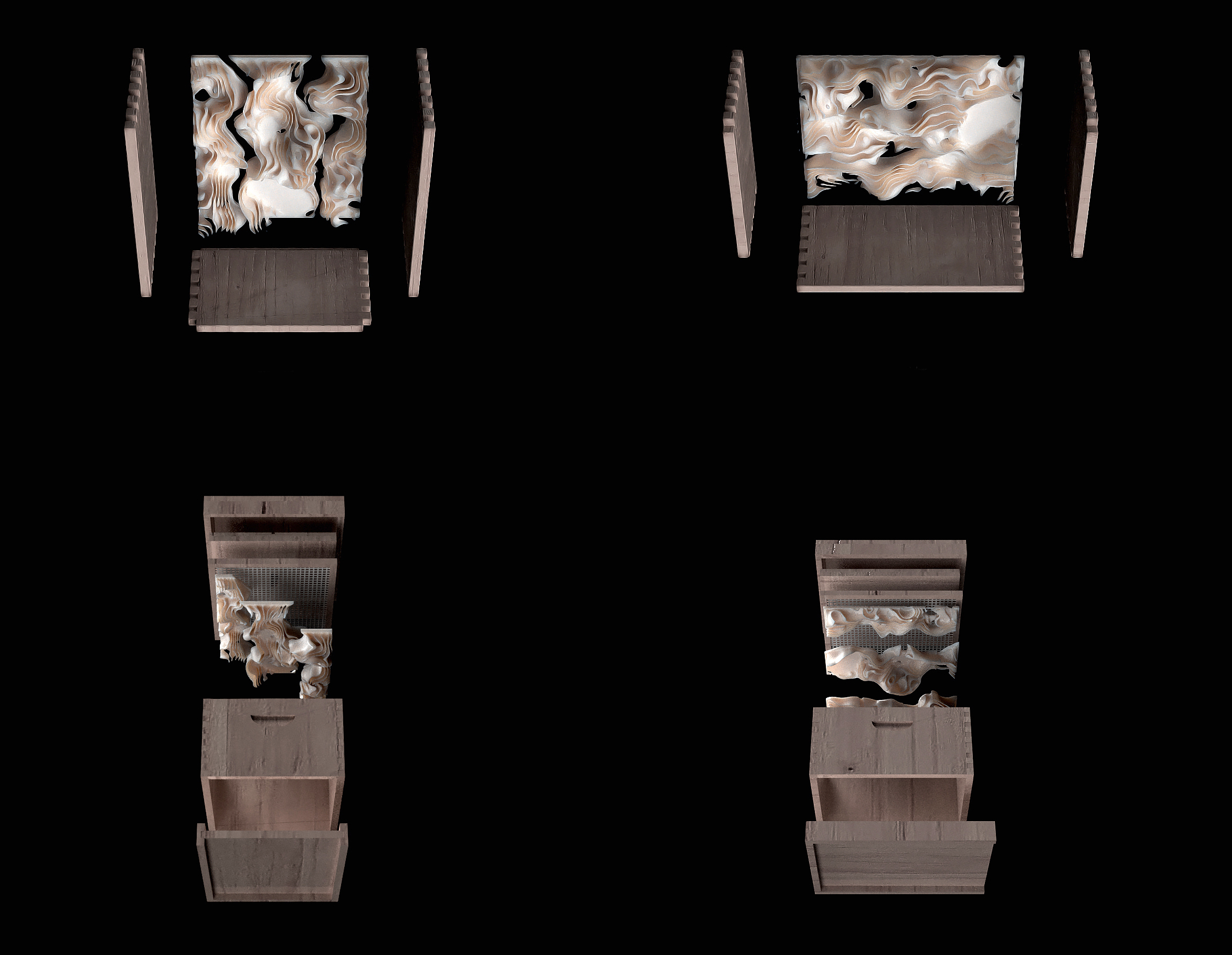
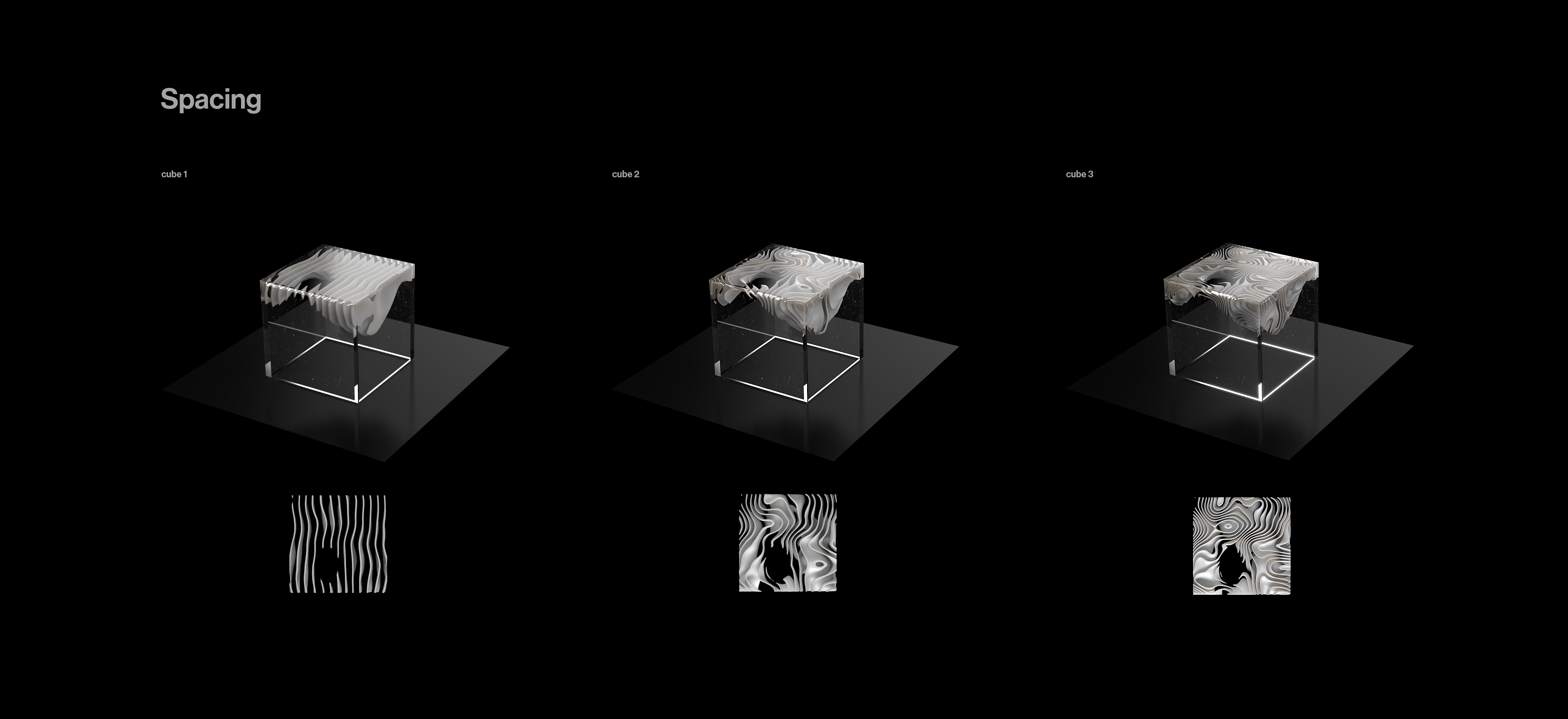
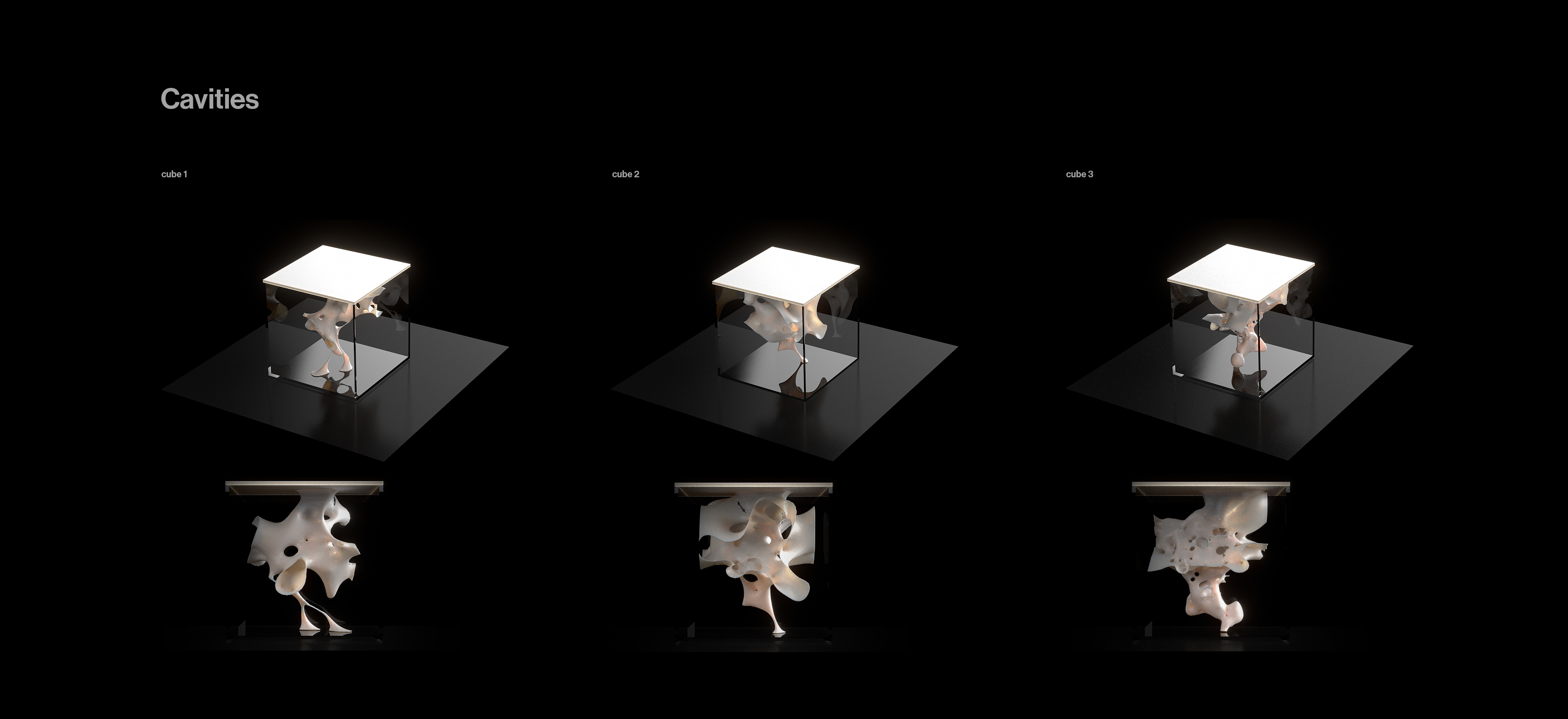
︎︎︎ Digital reconstruction based on CT scan data.


︎︎︎ Examples of 3D printed inserts that were used as a scaffold for comb construction.
︎︎︎
︎︎︎︎︎︎︎︎︎︎

PROCESS IMAGES ︎︎︎
︎




︎